【ワードプレス記事】基本の見出しの付け方、使い方
記事を書く際は、必ず見出しを設定すべきです。
見出しがないと文章が非常に読みづらくなりますし、読みづらい文章はそもそも最初から読まれません。
本記事では、見出しの設定方法と、つける際のポイントを解説します。
見出しはユーザーの利便性を高めるだけでなくSEO効果も得られて、一石二鳥です。
ぜひ忘れずに設定しましょう。
そもそも見出しとは?
見出しは、記事の中の構成を分かりやすくするためのタグです。
「h2タグ」や「h3タグ」と呼ばれることもあります。
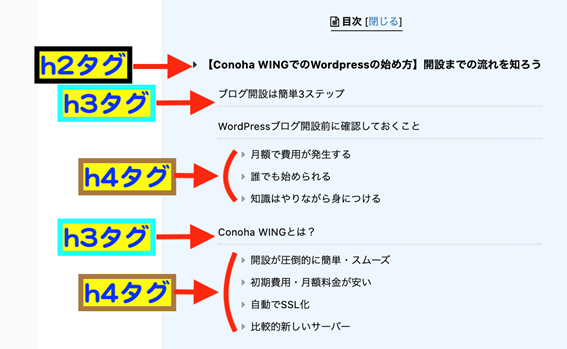
以下のような目次で考えてみましょう。

最も大きな見出しが「h2タグ」、その中に「h3タグ」、さらにその中に「h4タグ」という構造になっています。
数字が小さいほど大きな見出しになるわけですね。
このような見出しを設定することで、すべての文章を読まなくても記事の内容を把握することができます。
ぱっとみて内容がわかることで、「この記事は読む価値があるな」と判断されるわけです。
逆に、ズラリと文が並んでいるだけの文章は内容がわからないので、読む前に離脱されます。
なので、見出しは必ず設置する必要があります。
見出しの設定方法
見出しの設定はとても簡単です。
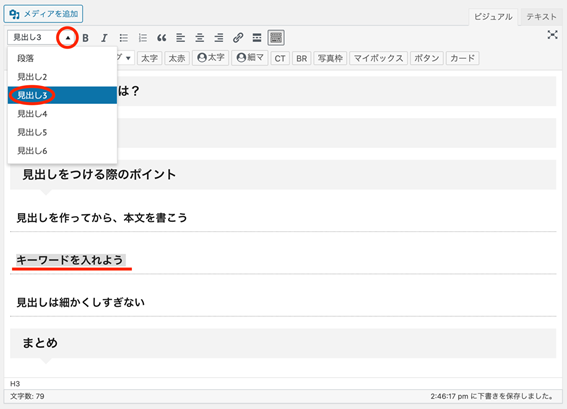
編集画面で見出しに設定したい文章を打ち込み、選択しましょう。

画面左上にある「見出し」のタグを選ぶだけです。
「見出し2」がh2タグ、「見出し3」がh3タグという具合ですね。
どのように表示されるか、プレビューで確認してみましょう。

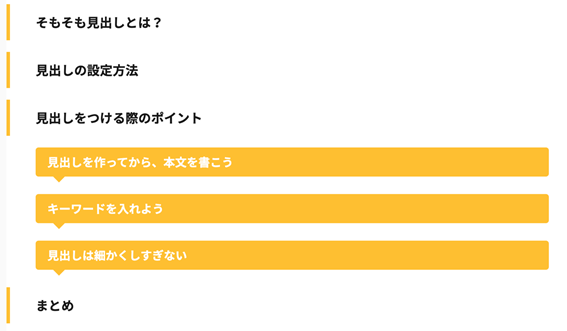
目次ではこのように表示されました。

本文はこのように表示されました。
この後、それぞれの見出しの内容を肉付けしていく形になります。
見出しをつける際のポイント
見出しをつける際には、以下の3つのポイントに気をつけましょう。
- ・見出しを作ってから本文を書こう
- ・キーワードを入れよう
- ・見出しは細かくしすぎない
順番に解説します。
見出しを作ってから、本文を書こう
記事を書く際はいきなり本文を書き出すのではなく、先に見出しを考えましょう。
見出しを考えるということは、記事の構成を考えるということです。
どのような流れで記事を書いていくかが自分の中でイメージできていないと、内容があちこちに飛んだり、論点がずれたりしてまとまらない文章になります。
まずはざっくりといいので、「主張」や「理由」、「根拠」、「結論」といったものを順序立てて並べてみましょう。
見出しができたらそこに肉付けをしていくというイメージで書いていけば、読みやすい文章になるだけでなく、記事を書く時間も短縮することができます。
キーワードを入れよう
h2タグやh3タグには、SEO効果があります。
できるだけ狙っているキーワードを散りばめて入れてみましょう。
ただし、意味がおかしくなったり不自然にならないことが大切です。
あくまで読者の利便性を高めるための見出しにしましょう。
見出しは細かくしすぎない
見出しは2~6まで設定することができますが、せめて使用するのは「見出し4」くらいまでにしましょう。
あまりに見出しが細分化されると逆に見にくくなりますし、それだけ文章が長くなってしまいます。
見出しがあまりにも多く必要になってくる場合は、記事を分けた方が良いでしょう。
何万字もあるようなあまりにも長い記事は、読者も読むのが疲れます。
あくまで読者にとって読みやすい記事を目指しましょう。
まとめ
<見出しを活用しよう>
・見出しは読者の利便性を高める
・記事を書く際の構成にもなる
・読者にとって読みやすい記事にしよう
見出しがあると文章が非常に読みやすくなるでしょう。
見出しはユーザーの利便性を高めるだけでなくSEO効果も得られて、一石二鳥です。
ぜひ設定しましょう。





