ワードプレスのヘッダーメニューを作成、カスタマイズする方法

ヘッダーメニューによって、読者がいかに目的のページを見つけやすいか、またこちらが訪れて欲しいページにいかに少ないアクションで導けるかが決まります。
どのページからアクセスしても必ず目にすることになる、非常に重要なポイントなので、ポイントをおさえて設置しましょう。
本記事ではヘッダーメニューに設置すると良い項目と設定の仕方を解説します。
効果的なヘッダーメニューを設定し、読者の利便性とサイトの回遊率を高めましょう。
ヘッダメニューの項目
カテゴリ
まずヘッダーメニューの最も大きな役割は、サイト内のコンテンツを読者に知らせることです。
「このブログではこういった内容を扱っている」ということをひと目で伝えることができます。
カテゴリ毎にメニューを設置しておくと、記事を訪れた読者がブログや他の記事に興味を持ってくれる可能性が高まります。
読者が他の記事を訪れると、サイト全体のPV数が増えたり収益化に繋がったりすることにもなります。
カテゴリは大きなものだけでなく、プルダウンの細かいメニューを設定するとより便利になります。
プロフィール
記事の内容でブログに興味を持ってもらえると、読者が次に知りたくなるのは運営者の情報です。
運営者のプロフィールに共感されると、ブックマークされたり、SNSのフォローに繋がることがあります。
そういったリピーターやファンは、SEOやSNSの繋がり以上にブログを訪れてくれることになり、とても心強いものです。
プロフィールには手を抜かず、固定ページとして記事にしておくと良いでしょう。
自身の経験は信頼になり、熱い思いは共感を生みます。
いつでもどのページからでもアクセスできるよう、ヘッダーメニューにプロフィールを設置しておきましょう。
ご依頼フォーム
もしブログから仕事の依頼へ繋げたいのなら、「ご依頼フォーム」は必須です。
お問い合わせフォームとは別に依頼専用のページを固定ページで作成しておきましょう。
ちなみに気軽な質問等を受け付ける問い合わせフォームは、サイドバー等に設置しておくと良いかと思います。
ヘッダーメニューの設定方法
実際にヘッダーメニューを設置してみましょう。
テーマによって微妙に画面は違うかもしれませんが、基本的に「カスタマイズ」画面から設定することができます。

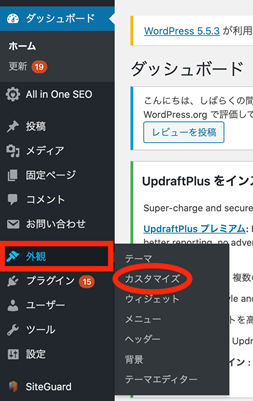
まずは、「外観」→「カスタマイズ」を選択しましょう。
こちらが「カスタマイズ」の画面です。

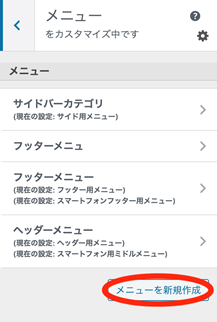
「メニュー」を選択します。

続いて「メニューを新規作成」をクリック。

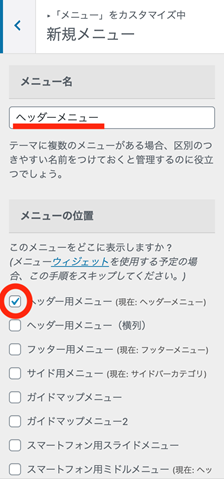
メニュー名は「ヘッダーメニュー」とします。
メニューの位置は「ヘッダー用メニュー」にチェックを入れましょう。
できたら「次へ」を選択します。

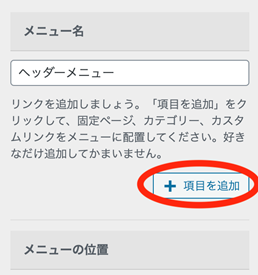
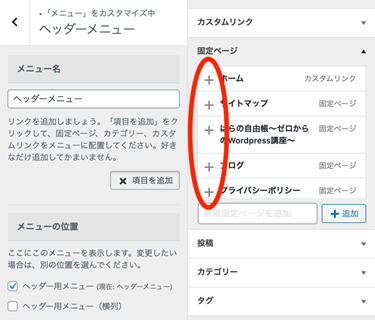
メニューができたら、「項目を追加」をクリック。
ここからメニューバーに設置する項目を選択することができます。

主に使うのは、「カテゴリー」、「固定ページ」、「投稿」といったところでしょう。
各項目の左側にある「+」マークをクリックすると、メニューに項目を追加できます。
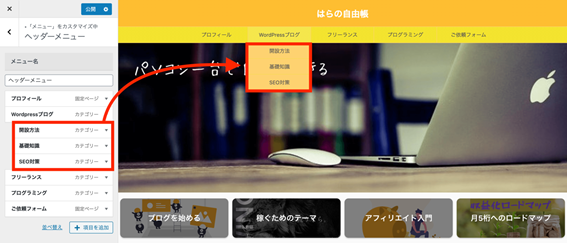
実際のページを見ながらメニューを作成していきましょう。

項目を追加すると、右側の画面に実際のプレビューが表示されます。
各項目にプルダウンでカテゴリを階層分けすることもできます。

小カテゴリを設定する場合は、大カテゴリの下に少しずらして項目を設置しましょう。
カーソルを大カテゴリの上に置くと、プルダウンメニューが表示されるようになります。
メニューが設定できたら、最後に「公開」を忘れずにクリックして保存しましょう。
まとめ
- ヘッダーは読者の利便性と回遊率を高める
- プロフィールで信頼性が高まる
- 階層を設定して使いやすいメニューを作ろう
ヘッダーメニューはブログに訪れた人が必ず目にする項目です。
様々なブログの記事を読んでもらったり、興味を持ってもらったりするきっかけになる重要なものなので、忘れずに設定しておきましょう。





