ワードプレスブログで使えるフリーアイコンサイト5選
様々なWebページを見ていると、メニューバーの項目の横に小さなアイコンが表示されているのを見かけます。
可愛らしいアイコンがついていると見栄えもよくなりますし、文字だけよりも視覚的に内容が理解しやすくなりますよね。
本記事では、無料で使えるシンプルなアイコンが探せるサイトを5つまとめます。
本記事を読むと、アイコンの効果的な使い方がわかり、ブログを見やすく仕上げることができるでしょう。
アイコンの使い方
アイコンは主に以下の3つ要素での使用できます。
・メニューの項目
・ページの挿絵
・アイキャッチ画像
順番に解説します。
メニューの項目に
まず、メニューのそれぞれの項目の横に配置するミニサイズのアイコンです。
↓以下の画像のようなイメージですね。
![]()
それぞれの項目を文字だけでなく視覚的に伝えられるので、読者もカテゴリや内容を把握しやすくなります。
基本的には1色のシンプルなものが使われる場合が多いです。
ページの挿絵に
記事は文字だけで構成されていると、読みづらい上に視覚的に疲れてしまいます。
適宜画像を挿入し、読者が疲れない工夫をしましょう。
挿入する画像はシンプルで、記事の内容や見出しの内容と関連するものが望ましいので、本記事で紹介するフリーアイコンサイトの画像は非常に使いやすいでしょう。
アイキャッチ画像に
アイコンは記事のアイキャッチ画像にも使用することができます。
シンプルで端的に情報を伝えることができるため、アイコンは適していると言えるでしょう。
アイコンだけでなく、文字を重ねてアイキャッチ画像を作成するのがポイントです。

↑例えばこのように作ることができます。
これは、後ほど紹介する「フラットアイコンデザイン」のサイトのフリーアイコンを使用しました。
アイコンはシンプルながら種類が豊富なのが特徴です。
一つのサイトの画像に絞ってアイキャッチ画像を作成することで、ブログ全体として統一感を出すこともできるでしょう。
フリーアイコンサイト5選
今回紹介するフリーアイコンサイトは、以下の5つです。
・FONT AWESOME ICONS
・ICOON MONO
・フラットアイコンデザイン
・ICONS 8
・ICON RAINBOW
順番に解説していきます。
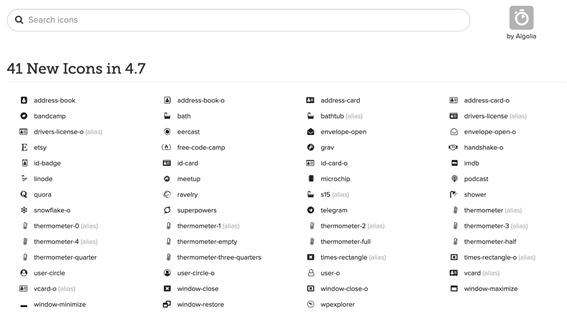
Font Awesome Icons

https://fontawesome.com/v4.7.0/icons/
「FONT AWESOME ICONS」を使うと、手軽にメニュー項目横にミニアイコンを設置できます。
たくさんのシンプルなアイコンの中から、最も適したものを選び、記載されているショートコードを貼り付けるだけで使うことができます。
会員登録等一切不要でコピペのみで使用できるため、非常に使い勝手の良いサイトです。
アイコンを検索する機能もあるため、迷わずアイコンを探すことができます。
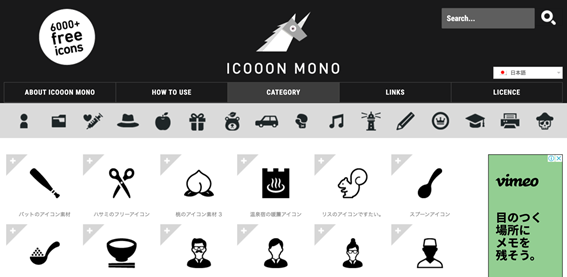
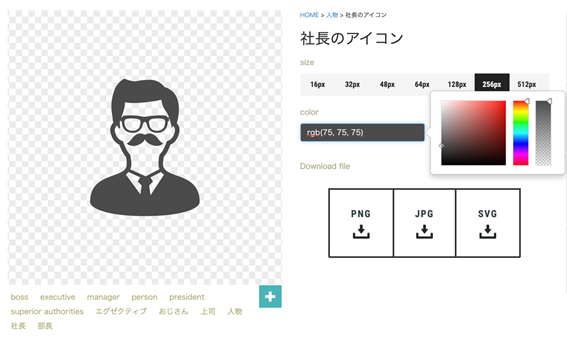
ICOON MONO

6,000を超えるフリーアイコンを揃える「ICOON MONO」。
シンプルでありながらもどこかユーモアを感じさせる、センスのあるアイコンが特徴です。

微妙な色合いまで細かく設定ができます。
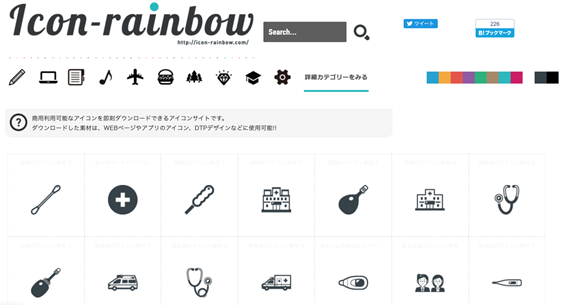
Icon-rainbow

シンプルでオシャレなアイコンが揃う「Icon-rainbow」。

こちら、「ICOON MONO」と同じ画面で表示されました。
なにか関連があるのだと思われます。
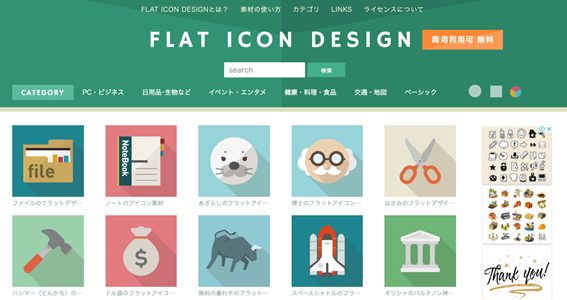
フラットアイコンデザイン

シンプルで大人っぽいアイコンが特徴の「フラットアイコンデザイン」。
膨大な量のアイコンを揃えているサイトです。
ダウンロード前に細かい設定が変更できるのも嬉しいポイントです。

サイズやファイルの形式はもちろん、画像の色や背景、影の有無まで細く設定ができます。
ICONS 8
「ICONS 8」は、10万件以上という驚異のアイコンを揃えるサイト。
シンプルなものからカラフルで可愛らしいものまで幅広く取り揃えている。

「埋め込みHTML」で簡単に挿入することも可能なのが便利。
こちらも細かい設定ができます。
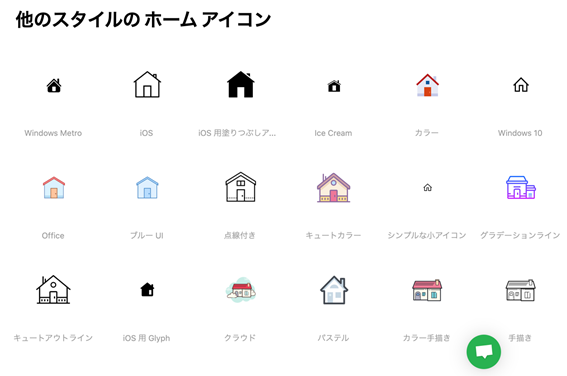
また、指定したアイコンから関連するアイコンを表示してくれるので、納得してアイコン選びをすることができます。

家に関するアイコンだけで、これだけの量があるんですね。
ちなみにまだまだ表示されました。
まとめ
<おすすめフリーアイコンサイト5選>
・FONT AWESOME ICONS
・ICOON MONO
・フラットアイコンデザイン
・ICONS 8
・ICON RAINBOW
アイコンはシンプルでたくさんの種類があるため、使い勝手が良い画像です。
随所に画像を盛り込むことで、記事やサイトの見た目も伝わりやすさも大きく変わるでしょう。
ぜひ自分にあったフリーアイコンサイトを見つけてみてください。





